Cogs 121 Case Study B
Problem Statement:
People need to be able to build and maintain a sense of community virtually, so that they can stay connected despite social distancing and other pandemic safety measures.
My Role:
UX/UI Designer (1 of 3)
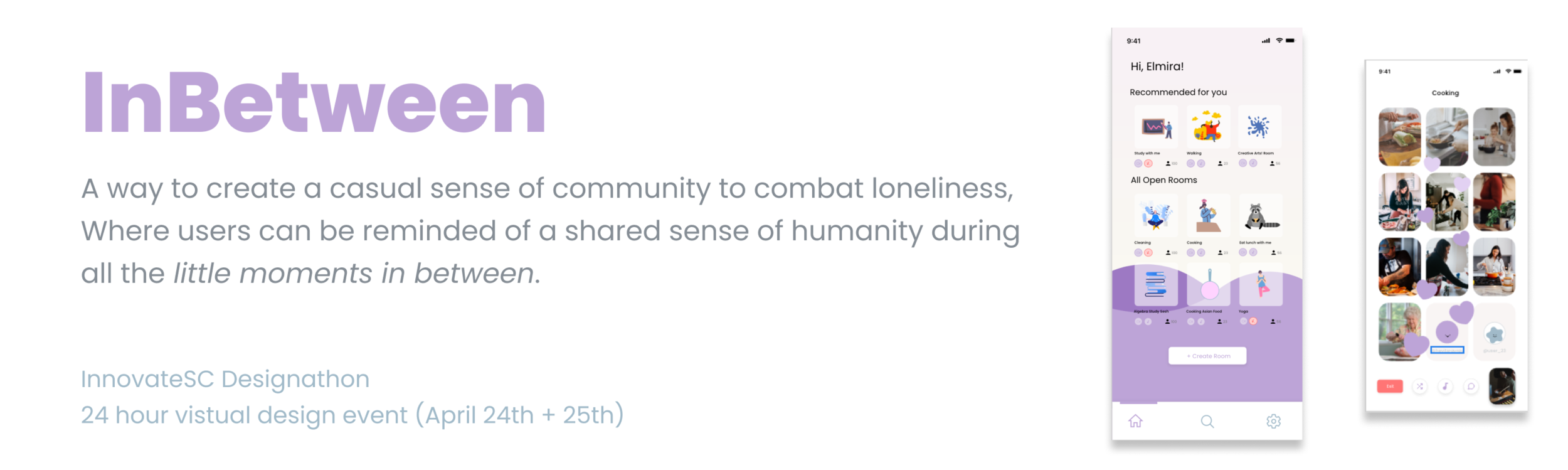
Whether you’ve attended virtual game night or a virtual wedding, it is safe to say that the pandemic has changed the way we interact with each other socially. After the pandemic started in 2020, the way we socialize and communicate with others has changed drastically in efforts to keep everyone safe. Though we have to distance ourselves from each other in person, there must be ways of having digital events that keep people connected. This was the theme of CreateSC’s 2021 24 hour Designathon, and the exact wording of the design challenge was “Design a mobile app that enables users to build and maintain a sense of community with one another through digital events.”
It was mine and another teammate’s first designathon, and all 3 of our first time using Adobe XD, and we were excited to use this as a learning opportunity!
T-24 Hours til the Deadline
Need-finding
My team and I were very excited about this prompt and committed to brainstorming a great idea. We each brainstormed the biggest needs we could think of relating to the topic. I came up with the idea we eventually ended up choosing to run with, which was based on an American Psychology Association podcast I had listened to earlier that week.
The podcast featured the work of Dr. Gillian M. Sandstrom’s on minimal social interactions, such as acquaintances and “weak ties”, and shows that interactions with strangers and acknowledging a shared humanity are beneficial to our mental health.
Definition of a “weak tie”: Not a complete stranger, but someone who you have mutual recognition with.
This is the need we wanted to solve:
Due to the pandemic, we have lost our ability to form “weak ties” with other human beings. These people, who we would normally see or interact with in passing, play an integral role in our daily lives and our mental well-being. How might we simulate forming these low-cost/low-risk relationships virtually in order to decrease loneliness?
T- 22 Hours til the Deadline
Digging into the problem statement
Two hours in and we started to realize that the need we want to solve is more complicated that we had expected.
Because of the pandemic, there has been an increase in social anxiety since we have spent a year avoiding other human beings, so people are even more reluctant to interact with an unknown person.
We weren’t experts in the field of psychology and wanted to do lots of research to come up with a sound solution. My team and I really wanted to cater to people who may not be as likely to go out of their way to socialize (ex: introverts or people with social anxiety). However, how do you design a social app for people who struggle to socialize or don’t want to socialize? We found ourselves going in circles trying to tackle this problem, but we did not want to scrap this need. This was an important need to ideate for.
T- 21 Hours til the Deadline
We officially hit a rut! At this point, we contemplated going back to different problem statements and even considered starting from square one. Instead of completely giving up, we brainstormed some questions to ask our mentors during our scheduled 10 minute meeting time. We stuck on the same track instead of switching lanes before hearing feedback from the InnovateSC mentors, since we did not want to go into our mentor meeting empty handed. And I’m glad we did.
T-20 Hours til the Deadline
Talking through our idea with fresh ideas and different minds was the best thing for our team! Our mentors, being introverts as well, resonated with our idea; this really helped and we were re-energized to come up with our app “InBetween”.
Takeaway: Since our team was not able to take a “brain break” during a 24 hour Designathon, having a fresh set of input can do the trick to get you out of a creative slump.
T- 15 hours til the Deadline
Personas & ideation
With our idea in place we began working on our personas to try to visualize our users. Since the Designathon was only 24 hours, we were not able to do user research like we would in a normal design process.
To quickly figure out what features to put into our prototype we did an Impact x Feasibility matrix. This helped us to determine which features would be the most worth to add to our prototype. We incorporated everything in the “low-hanging fruit” box and a couple from the “big bets” and “worth considering” boxes.
Figuring out what features to add into our prototype
After our personas, we delved into some crazy-8s to brainstorm some sketches. The crazy-8s were even more helpful in getting us jump started since we felt like we were running out of steam for the day.
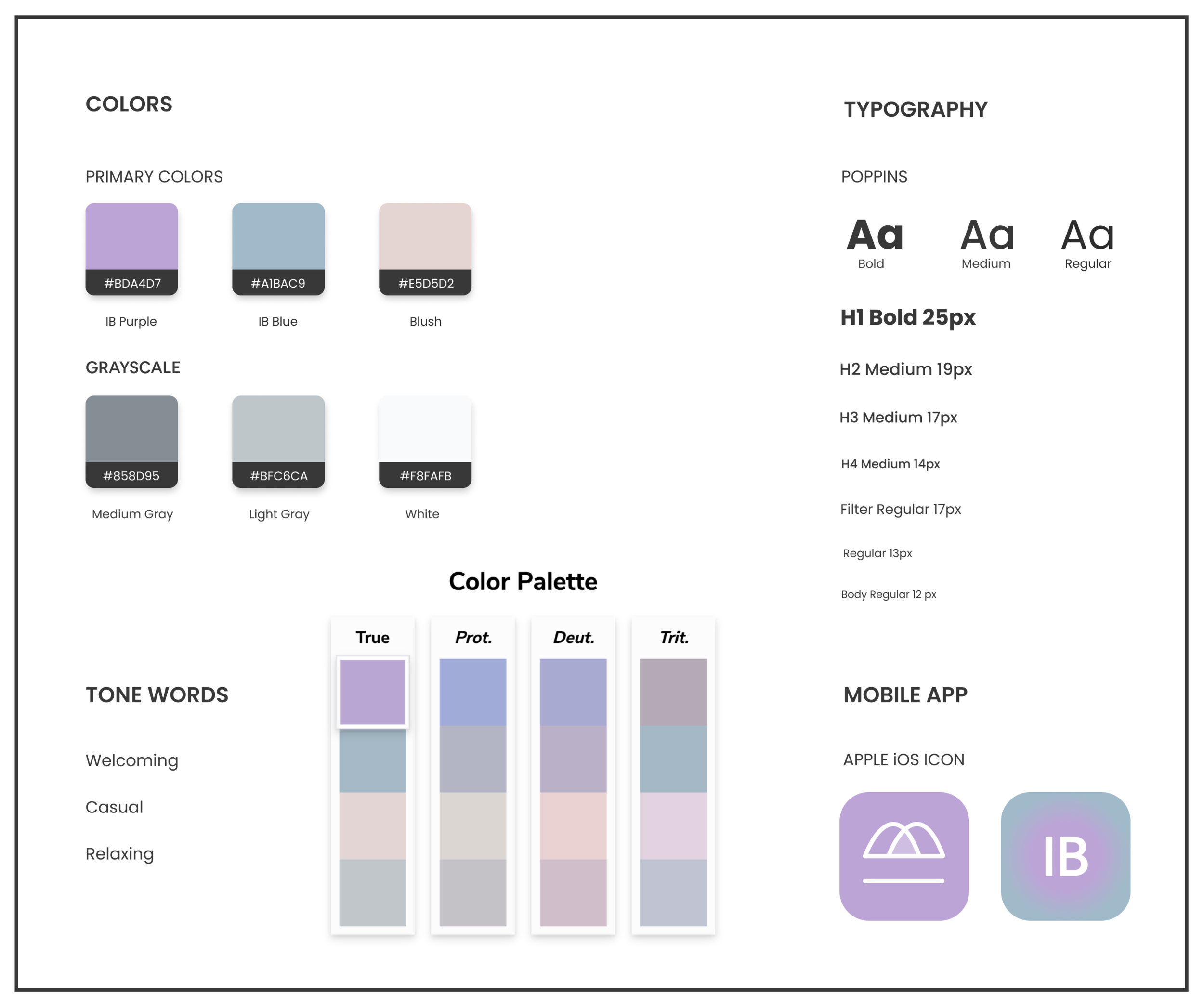
I put together the Style Guide for InBetween.
Our style guide, with a focus on accessibility
Our team chose the color scheme that we did to not remind the user of Zoom, due to a feeling of Zoom fatigue that has been prevalent at this time during the pandemic. We wanted the app to have a soft and relaxing feeling to it.
T-9 hours til the Deadline
InnovateSC’s Designathon was hosted by Adobe, so our final prototype had to be done in AdobeXD: a tool that my teammates and I have never used before.
Takeaway: budget more time than you think you need to learn a new software on the fly, you’ll probably run into some technical difficulties along the way
Even though my teammates and I have had lots of experience with the Adobe Creative Suite, we still ran into difficulties working the share setting and getting the application started. I really wish we gave ourselves an extra hour to get situated on AdobeXD.
T-5 hours til the Deadline
We rush to start prototyping out low fidelity screens. We envisioned the video feed to be rounded rather than squares since we did not want to invoke a feeling of being in a Zoom room. My team and I were still experiencing a little bit of a learning curve using the new tool which was a bit frustrating, especially with the time crunch.
T- 3 hours til the Deadline
Rushing to finish our prototype by the deadline! At this stage, communication was key. I think it was helpful that my teammates I had worked together before, since working under time pressure was a bit chaotic. We knew how to maneuver around each other on the AdobeXD prototype and consistently asked each other for updates and how to help fill in the gaps.
The Deadline
We made it to the 1pm deadline, but cut it so close! These are our final screens for InBetween. I am proud of our results especially since this whole experience was a first for me in many ways.
Although this project may not be categorized as a “success” by any means, I learned so much from my first Designathon. I learned how to work with others under pressure. There are so many times where we could have just called it quits during the process. Quitting would have been easier especially since it was a virtual event and we were already working from the comfort of our homes, but we persevered through the whole process. I learned that I am more of a big picture thinker under pressure and try to deliver a well rounded final result than fret about the specifics. I also learned the importance of budgeting time, and now I know how to create a better timeline for my next Designathon experience!
The Prototype
Welcoming Onboarding Experience
We used fun avatars and inviting language to create a playful experience.
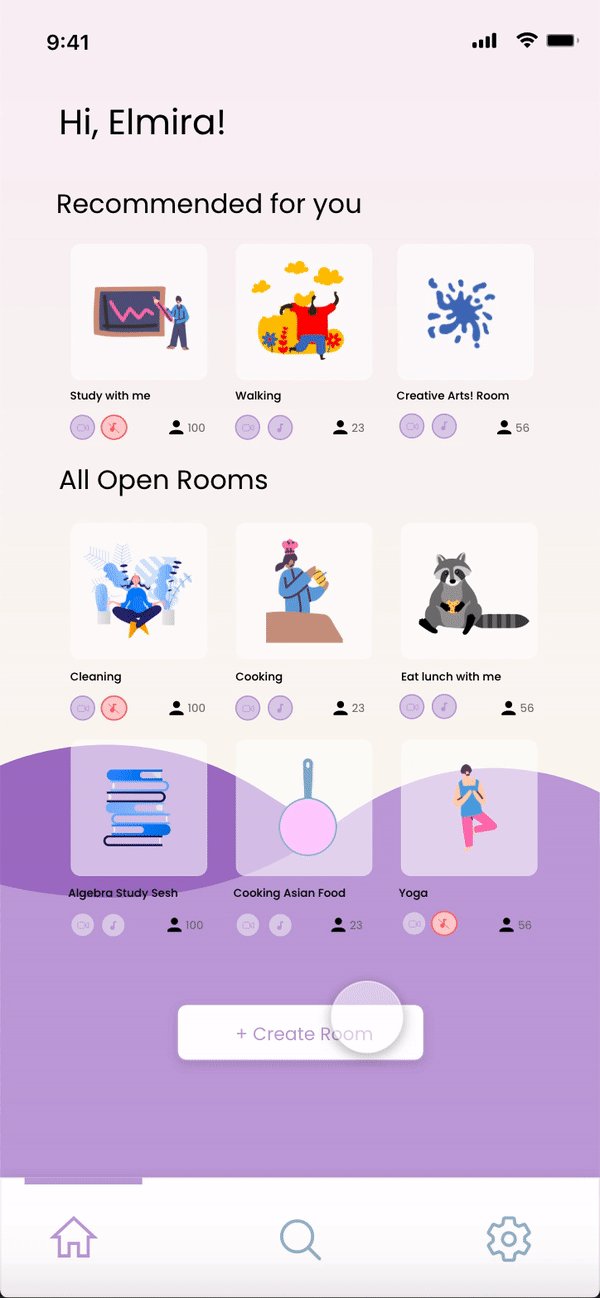
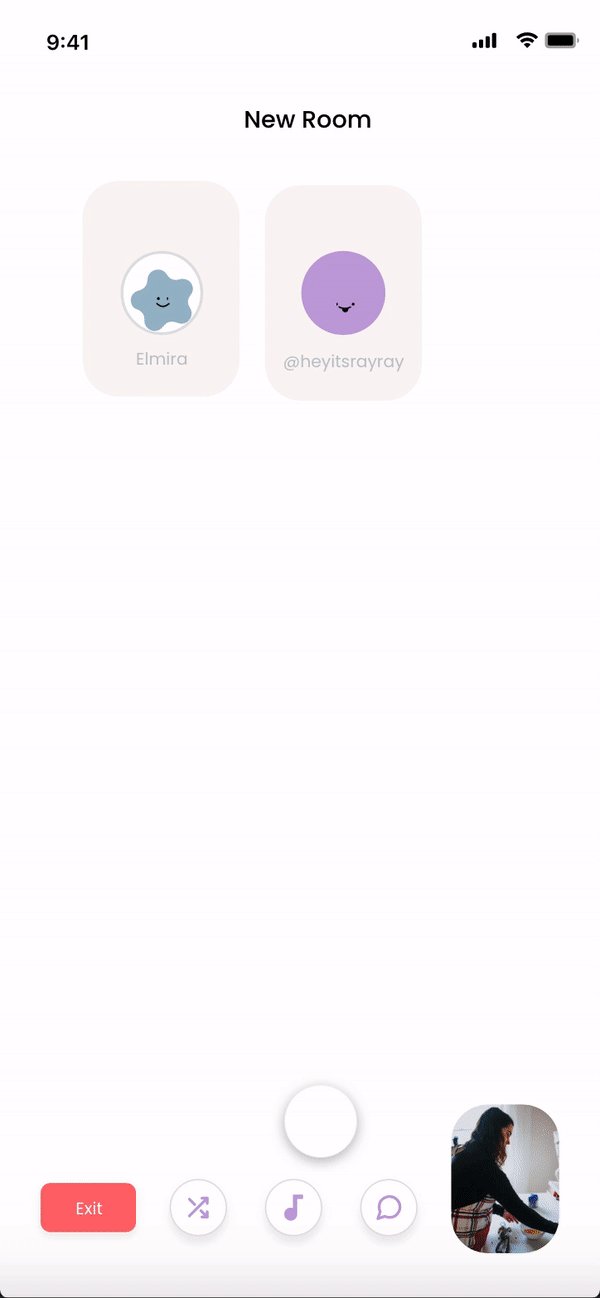
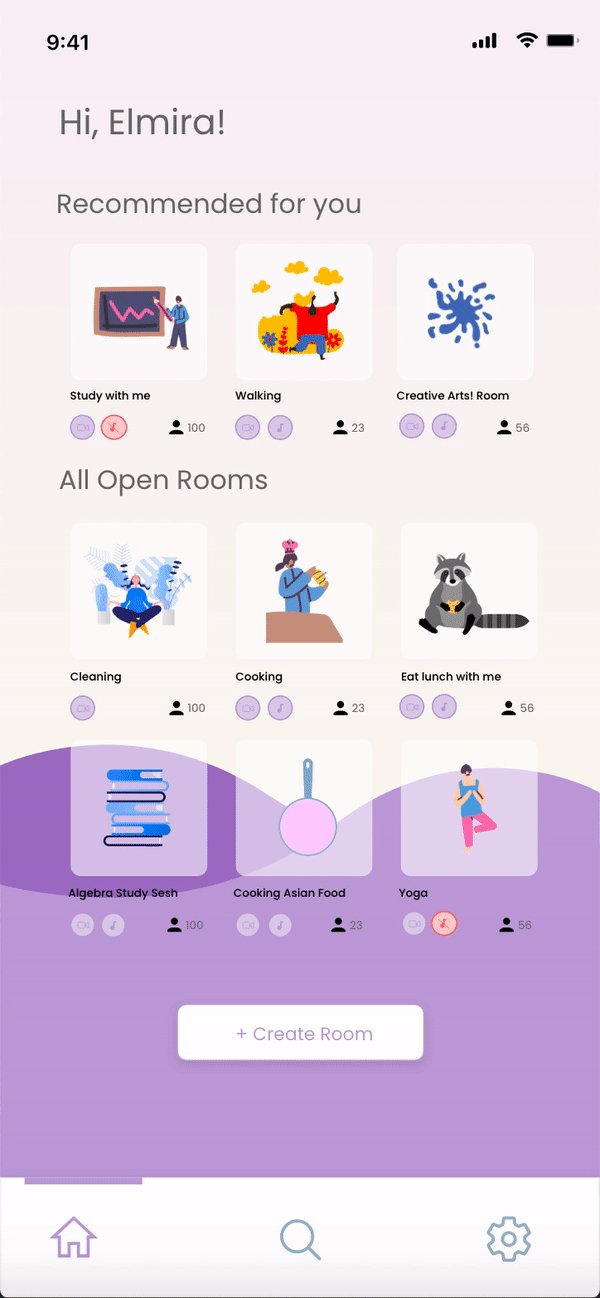
Different Activity Rooms
Users can choose their activity room based on their preferred type of activity and their preferred audio and video settings.
“Send Love” to Other Users For Accomplishments
A low-cost way to interact with each other that does not require too much effort for people who may not be comfortable talking.
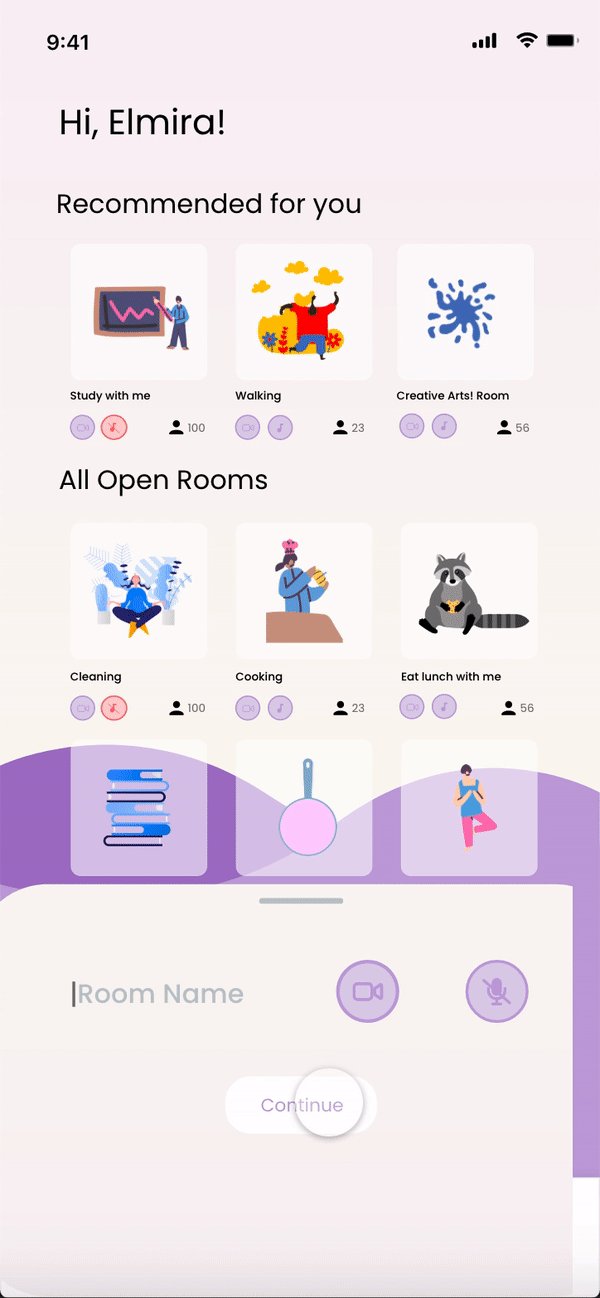
Create Customized Rooms
Users can create their own rooms with their own audio, video, and activity preferences.